Forgetting passwords is a common problem for website users. As a website owner, it is important to have a forgot/reset password functionality in place to ensure that your users can regain access to their account. Gravity Forms is a popular WordPress plugin that can be used to create custom forms, including a Forgot/Reset Password form. Using this method allows users to keep their frontend forms with their own brand.
In this article, we will guide you through the process of creating a Forgot/Reset Password form with Gravity Forms and setting up a dedicated page so your end users can use it.
Step 1: Create a new form in Gravity Forms
The first step is to create a new form in Gravity Forms specifically for the Forgot/Reset Password functionality. Add the necessary fields to the form (an email field) and a submit button. You can quickly download the JSON form and import it into Gravity Forms. We’ve also pasted it below for your convenience:
{"0":{"title":"Forgot Password","description":"","labelPlacement":"top_label","descriptionPlacement":"below","button":{"type":"text","text":"Reset my Password","imageUrl":"","conditionalLogic":null},"fields":[{"type":"email","id":1,"formId":6,"label":"Email","adminLabel":"","isRequired":true,"size":"large","errorMessage":"","visibility":"visible","inputs":[{"id":"1","label":"Enter Email","name":"","autocompleteAttribute":"email","defaultValue":"","placeholder":"e.g. [email protected]"},{"id":"1.2","label":"Confirm Email","name":"","autocompleteAttribute":"email","defaultValue":"","placeholder":"e.g. [email protected]"}],"autocompleteAttribute":"email","description":"","allowsPrepopulate":false,"inputMask":false,"inputMaskValue":"","inputMaskIsCustom":false,"maxLength":"","inputType":"","labelPlacement":"","descriptionPlacement":"","subLabelPlacement":"","placeholder":"","cssClass":"","inputName":"","noDuplicates":false,"defaultValue":"","enableAutocomplete":false,"choices":"","conditionalLogic":"","productField":"","layoutGridColumnSpan":"","emailConfirmEnabled":true,"enableEnhancedUI":0,"layoutGroupId":"c8f43a5d","multipleFiles":false,"maxFiles":"","calculationFormula":"","calculationRounding":"","enableCalculation":"","disableQuantity":false,"displayAllCategories":false,"useRichTextEditor":false,"gppa-choices-filter-groups":[],"gppa-choices-templates":[],"gppa-values-filter-groups":[],"gppa-values-templates":[],"fields":"","displayOnly":""}],"version":"2.7.3","id":6,"markupVersion":2,"nextFieldId":2,"useCurrentUserAsAuthor":true,"postContentTemplateEnabled":false,"postTitleTemplateEnabled":false,"postTitleTemplate":"","postContentTemplate":"","lastPageButton":null,"pagination":null,"firstPageCssClass":null,"subLabelPlacement":"below","requiredIndicator":"asterisk","customRequiredIndicator":"(Required)","cssClass":"","buttonType":"text","buttonText":"Reset my Password","buttonImageURL":"","form_button_conditional_logic_object":"","form_button_conditional_logic":"0","saveButtonText":"Save and Continue Later","limitEntries":false,"limitEntriesCount":"","limitEntriesPeriod":"","limitEntriesMessage":"","scheduleForm":false,"scheduleStart":"","scheduleEnd":"","schedulePendingMessage":"","scheduleMessage":"","requireLogin":false,"requireLoginMessage":"","enableHoneypot":true,"validationSummary":false,"saveEnabled":"","enableAnimation":true,"save":{"enabled":false,"button":{"type":"link","text":"Save and Continue Later"}},"scheduleStartHour":"","scheduleStartMinute":"","scheduleStartAmpm":"","scheduleEndHour":"","scheduleEndMinute":"","scheduleEndAmpm":"","deprecated":"","gwreloadform_enable":"0","gwreloadform_refresh_time":"","gwreloadform_preserve_previous_values":"0","legacy":"","customJS":"","feeds":{"gravityformsadvancedpostcreation":[]},"notifications":[{"id":"6308c4ad6f7c6","name":"Password Reset","service":"wordpress","event":"form_submission","toType":"field","toEmail":"","toField":"1","routing":null,"fromName":"","from":"{admin_email}","replyTo":"{admin_email}","bcc":"","subject":"Your password reset instructions","message":"Hi {full_name},\r\n\r\nYou (or someone else) has requested a password reset for your account. If this was a mistake, you can ignore this email.\r\n\r\nTo reset your password, visit the following address: {password_link}","disableAutoformat":false,"notification_conditional_logic_object":"","notification_conditional_logic":"0","conditionalLogic":null,"to":"1","cc":"","enableAttachments":false}],"confirmations":[{"id":"613231f2d48cc","name":"Default Confirmation","isDefault":true,"type":"message","message":"Thank you. An email will be sent shortly. Please check your email (including Junk\/Spam) for the reset link.","url":"","pageId":"","queryString":"","event":"","disableAutoformat":false,"page":"","conditionalLogic":[]}],"honeypotAction":"spam"},"version":"2.7.3"}Step 2: Add the Forgot/Reset Password functionality to Gravity Forms
To add the functionality to Gravity Forms, you need to add two filters to your theme’s functions.php file or a custom plugin file. The filter hooks into Gravity Form’s notifications system and generates a password reset link for the user.
In the code example below, your form ID is 99 and the email field ID is 1. If you import the form using the JSON above, you’ll need to change the Form ID.
// Validate Forgot Password
add_filter('gform_field_validation_99_1', function($result, $value, $form, $field) {
$User = get_user_by('email', $value[0]);
if(!$User->ID && $result['is_valid']===true)
{
$result['is_valid'] = false;
$result['message'] = 'That email address does not exist in our system.';
}
return $result;
}, 10, 4);
// After forgot password submission
add_filter('gform_notification_99', function($notification, $form, $entry) {
// Send the forgot password email
$user = get_user_by('email', rgar($entry, '1'));
if($user->ID)
{
$displayName = $user->display_name;
$reset_link = add_query_arg([
'key' => get_password_reset_key($user),
'action' => 'rp',
'login' => urlencode($user->user_login)
], site_url('wp-login.php'));
$notification['message'] = str_replace('{full_name}', $displayName, $notification['message']);
$notification['message'] = str_replace('{password_link}', $reset_link, $notification['message']);
}
return $notification;
}, 10, 3);Step 3: Customize the email template
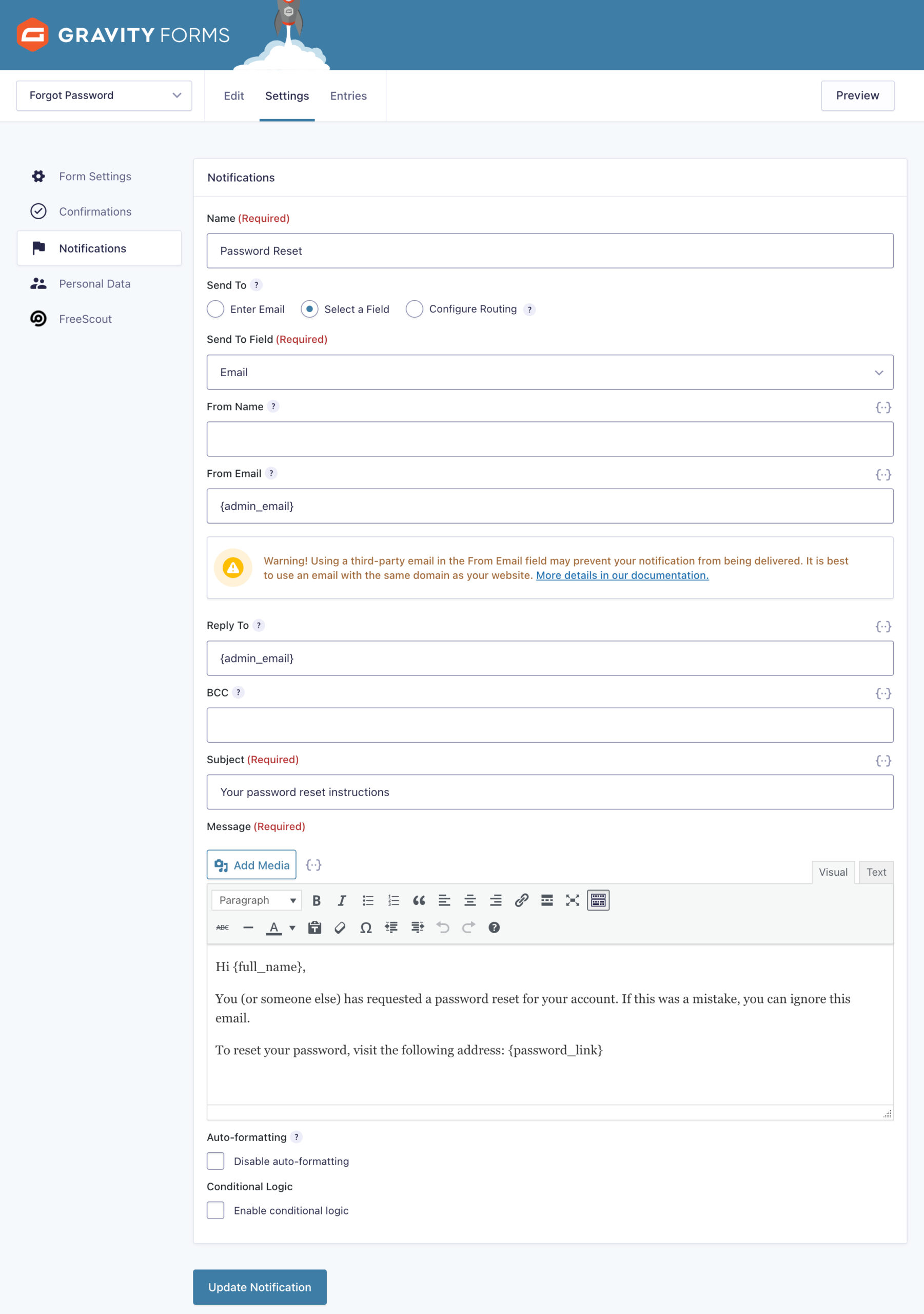
Once the user submits the Forgot/Reset Password form, they will receive an email with a password reset link. You can customize the email template to include a message that provides instructions on how to reset the password. You can also customize the subject and sender of the email. If you didn’t download the JSON file in Step 1, navigate to the Notifications section of your selected form. Once there, you’ll need to add a new notification that sends to the user. We have an example below.
In step 2, we provided two variables that you can use in this email. {full_name} which is the display name of WordPress user and {password_link} which is the unique URL for this user to reset their password.
Got Gravity Forms? You'll need Cloudflare Turnstile.
Protect your forms from those pesky spammers with our Cloudflare Turnstile plugin for Gravity Forms. A super lightweight plugin.
Step 4: Show a confirmation message or redirect the user to a custom page
Once the user submits the Forgot/Reset Password form, you can either redirect them to a custom page that includes a message confirming the password reset link has been sent to their email or simply display that message immediately. In our JSON example, we display it immediately.
Step 5: Create a new page or embed the form somewhere on your website
Hopefully by now you’ll know how to embed Gravity Forms’ into your website however, if not simply read the documentation Gravity Forms supplies. You’ll need to do this so your end-users can start the process to reset their password.
Step 6: Test!
The next step is to test the form! This is the most important step. You should get all the way to the reset password screen of WordPress. Once you do, you know it’s working 100%!
Step 7: Read part 2
We recently published part 2 of this article, don’t forget to check it out because it handles a completely custom branded reset password page!


Do you want to take a look at this comment:
https://ss88.us/blog/how-to-create-a-forgot-reset-password-form-with-gravity-forms#comment-95
That might help you!
I have to add the filters via a snippet plugin due to having no functions.php access. I used the json to create the form and confirmation, creating form ID6. The email confirmation has not replaced the variables, meaning the email received as as such
Here is a screenshot of the snippet plugin, do I ned to change any settings?
https://ibb.co/jTT7J5r
Thanks
That looks right to me. Please check this link, as a previous user had the same comment:
https://ss88.us/blog/how-to-create-a-forgot-reset-password-form-with-gravity-forms#comment-99
Let me know if that helps!
Thanks,
Sully.
There’s also the caveat that the email must exist on the system. The validator should catch it beforehand, but if not then the code will not replace the information in the email.
With your snippet plugin, you could change “Where to insert the snippet” to something else, which also may help.
Sully
Thanks for the useful filter, now to keep the password reset field on the front end and not use the WP form…
I’m glad you got it working! 😊 Let me know if you need any further help.
Have a great weekend!
Sully
Try adding urlencode to the code, like so:
I will update my code to fix this as well.
Let me know how you get on!
Sully.
The {password_link} string is not being replaced. The form ID and field ID are correct, also used your JSON import.
Assuming you’ve set gform_notification_99 to the form ID, the only real reason it does not replace these values, is because it could not find the user.
In your code, is the email field ID = 1? If not, you will have to change this part of the code:
The ‘1’ would need to be changed to the field ID. If that was 356, that part of the code would look like this:
This is my fault as it’s not really in the article above!
Let me know how you get on!
Sully.
I think I followed the instructions precisely, but I’m getting the “that email address does not exist in our system” message with know user email addresses.
What should I look for as a cause of the problem?
The error you mentioned could only mean one of two things (assuming the email addresses are 100% valid), that this part is incorrect:
gform_field_validation_99_1
99 = the form ID
1 = the field ID
If the form ID is 23 and the field ID is 3 this would become gform_field_validation_23_3 instead.
The second is the ‘confirm email’ option on the email field. The form supplied in the JSON file in this post also has the ‘confirm email’ option enabled in the form editor. Does yours? If it does not, you’ll need to change your function so that $value[0] becomes $value. An example of the function when the ‘confirm email’ option is disabled in the Gravity Forms editor is below:
I hope this helps!